How to detect when ever recyclerview reach top or bottom
|
UI rendering is the act of generating a frame from your app and displaying it on the screen. To help ensure that a user's interaction with your app is smooth, your app must render frames in under 16ms to achieve 60 frames per second (fps). To understand why 60 fps is preferred, see Android Performance Patterns: Why 60fps?. If you are trying to achieve 90 fps, then this window drops to 11ms, and for 120 fps it's 8ms. Show
If you overrun this window by 1ms, it doesn't mean that the frame is displayed 1ms late, but void onNewDataArrived(List 9 drops the frame entirely. If your app suffers from slow UI rendering, then the system is forced to skip frames and the user perceives stuttering in your app. This is called jank. This page shows how to diagnose and fix jank. If you are developing games that don't use the fun onNewDataArrived(news: List 0 system, then you bypass void onNewDataArrived(List 9. In this case the Frame Pacing Library helps OpenGL and Vulkan games achieve smooth rendering and correct frame pacing on Android. To help improve app quality, Android automatically monitors your app for jank and displays the information in the Android vitals dashboard. For information about how the data is collected, see Monitor your app's technical quality with Android vitals. Identify jankFinding the code in your app that is causing jank can be difficult. This section describes three methods for identifying jank: Visual inspection lets you run through all the use cases in your app in a few minutes, but it doesn't provide as much detail as Systrace. Systrace provides more details, but if you run Systrace for all the use cases in your app, you can be flooded with so much data that can be difficult to analyze. Both visual inspection and Systrace detect jank on your local device. If you can't reproduce jank on local devices, you can build custom performance monitoring to measure specific parts of your app on devices running in the field. Visual inspectionVisual inspection helps you identify the use cases that are producing jank. To perform a visual inspection, open your app and manually go through the different parts of your app and look for jank in your UI. Here are some tips for performing visual inspections:
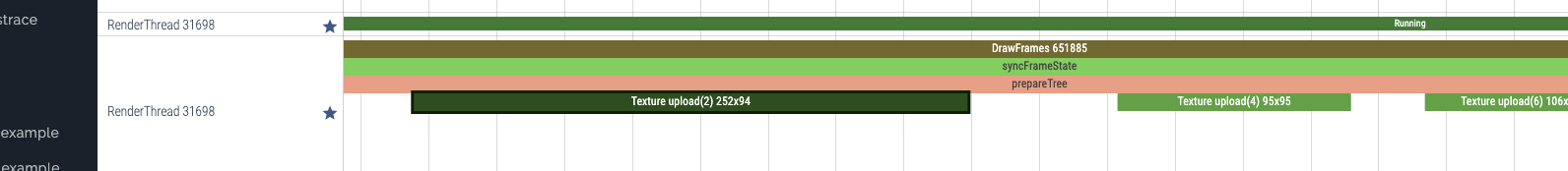
When you find use cases that produce jank, you might have a good idea of what is causing the jank in your app. If you need more information, you can use Systrace to look further into the cause. SystraceAlthough Systrace is a tool that shows what the entire device is doing, it can be useful for identifying jank in your app. Systrace has minimal system overhead, so you can experience realistic jankiness during instrumentation. Record a trace with Systrace while performing the janky use case on your device. For instructions on how to use Systrace, see Capture a system trace on the command line. Systrace is split by processes and threads. Look for your app's process in Systrace, which look something like figure 1. The Systrace example in figure 1 contains the following information for identifying jank:
After you look at the Systrace output, there might be methods in your app that you suspect are causing jank. For example, if the timeline shows that a slow frame is caused by fun onNewDataArrived(news: List 2 taking a long time, you can add custom trace events to the relevant code and re-run Systrace for more information. In the new Systrace, the timeline shows when your app's methods are called and how long they take to execute. If Systrace doesn't show you details about why UI thread work is taking a long time, then use to record either a sampled or instrumented method trace. Generally, method traces aren't good for identifying jank because they produce false-positive janks due to heavy overhead, and they can't see when threads are running versus blocked. But, method traces can help you identify the methods in your app that are taking the most time. After identifying these methods, add Trace markers and re-run Systrace to see whether these methods are causing jank. For more information, see Understand Systrace. Custom performance monitoringIf you can't reproduce jank on a local device, you can build custom performance monitoring into your app to help identify the source of jank on devices in the field. To do this, collect frame render times from specific parts of your app with fun onNewDataArrived(news: List 5 and record and analyze the data using Firebase Performance Monitoring. To learn more, see . Frozen framesFrozen frames are UI frames that take longer than 700ms to render. This is a problem because your app appears to be stuck and is unresponsive to user input for almost a full second while the frame is rendering. We recommend optimizing apps to render a frame within 16ms to ensure smooth UI. However, during app start up or while transitioning to a different screen, it's normal for the initial frame to take longer than 16ms to draw because your app must inflate views, lay out the screen, and perform the initial draw all from scratch. That's why Android tracks frozen frames separately from slow rendering. No frames in your app should ever take longer than 700ms to render. To help you improve app quality, Android automatically monitors your app for frozen frames and displays the information in the Android Vitals dashboard. For information on how the data is collected, see Monitor your app's technical quality with Android vitals. Frozen frames are an extreme form of slow rendering, so the procedure for diagnosing and fixing the problem is the same. Tracking jankFrameTimeline in Perfetto can help in tracking slow or frozen frames. Relationship between slow frames, frozen frames, and ANRsSlow frames, frozen frames, and ANRs are all different forms of jank that your app may encounter. See the table below to understand the difference. Slow frames Frozen frames ANRs Rendering time Between 16ms and 700ms Between 700ms and 5s Greater than 5s Visible user impact area
Track slow frames and frozen frames separatelyDuring app start up or while transitioning to a different screen, it's normal for the initial frame to take longer than 16ms to draw because the app must inflate views, lay out the screen, and perform the initial draw from scratch. Best practices for prioritizing and resolving jankKeep the following best practices in mind when looking to resolve jank in your app:
Fixing jankTo fix jank, inspect which frames aren't completing in 16ms and look for what's wrong. Check whether fun onNewDataArrived(news: List 9 or void onNewDataArrived(List 0 is taking abnormally long in some frames. See for these problems and others. To avoid jank, run long-running tasks asynchronously outside of the UI thread. Always be aware of what thread your code is running on and use caution when posting non-trivial tasks to the main thread. If you have a complex and important primary UI for your app—such as the central scrolling list—consider that can automatically detect slow render times and run the tests frequently to prevent regressions. Common sources of jankThe following sections explain common sources of jank in apps using the fun onNewDataArrived(news: List 0 system and best practices for addressing them. For information on fixing performance issues with Jetpack Compose, see Jetpack Compose performance. Scrollable listsvoid onNewDataArrived(List 2—and especially fun onNewDataArrived(news: List 2—are commonly used for complex scrolling lists that are most susceptible to jank. They both contain Systrace markers, so you can use Systrace to see whether they are contributing to jank in your app. Pass the command-line argument void onNewDataArrived(List 4 to get trace sections in fun onNewDataArrived(news: List 2—as well as any trace markers you added—to show up. If available, follow the guidance of the alerts generated in the Systrace output. Inside Systrace, you can click fun onNewDataArrived(news: List 2-traced sections to see an explanation of the work fun onNewDataArrived(news: List 2 is doing. RecyclerView: notifyDataSetChanged()If you see every item in your fun onNewDataArrived(news: List 2 being rebound—and thus re-laid out and re-drawn in one frame—make sure you're not calling , , or for small updates. These methods signal that there are changes to the entire list content and show up in Systrace as RV FullInvalidate. Instead, use class OuterAdapter : RecyclerView.Adapter class OuterAdapter : RecyclerView.Adapter For example, consider an app that receives a new version of a list of news content from a server. When you post this information to the Adapter, it's possible to call void onNewDataArrived(List 9, as shown in the following example: Kotlinfun onNewDataArrived(news: List Javavoid onNewDataArrived(List The downside to this is if there is a trivial change, such as a single item added to the top, the fun onNewDataArrived(news: List 2 isn't aware. Therefore, it is told to drop its entire cached item state and thus needs to rebind everything. We recommend you use class OuterAdapter : RecyclerView.Adapter Kotlinfun onNewDataArrived(news: List Javavoid onNewDataArrived(List To inform class OuterAdapter : RecyclerView.Adapter class OuterAdapter : RecyclerView.Adapter class OuterAdapter : RecyclerView.Adapter RecyclerView: Nested RecyclerViewsIt's common to nest multiple instances of fun onNewDataArrived(news: List 2, especially with a vertical list of horizontally scrolling lists. An example of this is the grids of apps on the Play Store main page. This can work great, but it's also a lot of views moving around. If you see a lot of inner items inflating when you first scroll down the page, you might want to check that you're sharing class OuterAdapter extends RecyclerView.Adapter fun onNewDataArrived(news: List 2. By default, each fun onNewDataArrived(news: List 2 has its own pool of items. However, in the case with a dozen class OuterAdapter extends RecyclerView.Adapter class OuterAdapter extends RecyclerView.Adapter Kotlinclass OuterAdapter : RecyclerView.Adapter Javaclass OuterAdapter extends RecyclerView.Adapter class OuterAdapter extends RecyclerView.Adapter fun onNewDataArrived(news: List 2. If, for example, you always have 3.5 items visible in a row, call class OuterAdapter extends RecyclerView.Adapter fun onNewDataArrived(news: List 2 that when a horizontal row is about to come on screen, it must attempt to prefetch the items inside if there's spare time on the UI thread. RecyclerView: Too much inflation or Create is taking too longIn most cases, the prefetch feature in fun onNewDataArrived(news: List 2 can help work around the cost of inflation by doing the work ahead of time while the UI thread is idle. If you're seeing inflation during a frame and not in a section labeled RV Prefetch, be sure you're testing on a supported device and using a recent version of the Support Library. Prefetch is only supported on Android 5.0 API Level 21 and later. If you frequently see inflation causing jank as new items come on screen, verify that you don't have more view types than you need. The fewer the view types in the content of a fun onNewDataArrived(news: List 2, the less inflation needs to be done when new item types come on screen. If possible, merge view types where reasonable. If only an icon, color, or piece of text changes between types, you can make that change at bind time and avoid inflation, which reduces your app's memory footprint at the same time. If your view types look good, look at reducing the cost of your inflation. Reducing unnecessary container and structural views can help. Consider building class OuterAdapter extends RecyclerView.Adapter fun getView(position: Int, convertView: View?, parent: ViewGroup): View { 4, which can help reduce structural views. If you want to further optimize for performance, and your items hierarchies are simple and you don't need complex theming and style features, consider calling the constructors yourself. However, it's often not worth the tradeoff of losing the simplicity and features of XML. RecyclerView: Bind taking too longBind—that is, — must be straightforward and take much less than one millisecond for everything but the most complex items. It must take plain old Java object (POJO) items from your adapter's internal item data and call setters on views inthe fun getView(position: Int, convertView: View?, parent: ViewGroup): View { 6. If RV OnBindView is taking a long time, verify that you're doing minimal work in your bind code. If you're using basic POJO objects to hold data in your adapter, you can completely avoid writing the binding code in fun getView(position: Int, convertView: View?, parent: ViewGroup): View { 7 by using the Data Binding Library. RecyclerView or ListView: Layout or draw taking too longFor issues with draw and layout, see the and sections. ListView: InflationYou can accidentally disable recycling in void onNewDataArrived(List 2if you aren't careful. If you see inflation every time an item comes on screen, check that your implementation of is musing, re-binding, and returning the View getView(int position, View convertView, ViewGroup parent) { 0 parameter. If your View getView(int position, View convertView, ViewGroup parent) { 1 implementation always inflates, your app doesn't get the benefits of recycling in void onNewDataArrived(List 2. The structure of your View getView(int position, View convertView, ViewGroup parent) { 1 must almost always be similar to the following implementation: Kotlinfun getView(position: Int, convertView: View?, parent: ViewGroup): View { JavaView getView(int position, View convertView, ViewGroup parent) { Layout performanceIf Systrace shows that the Layout segment of View getView(int position, View convertView, ViewGroup parent) { 4 is working too much or working too often, this means you're hitting layout performance issues. The layout performance of your app depends on what portion of the view hierarchy has changing layout parameters or inputs. Layout performance: CostIf the segments are longer than a few milliseconds, it's possible that you're hitting worst-case nesting performance for View getView(int position, View convertView, ViewGroup parent) { 5, or . Each of these layouts can trigger multiple measure and layout passes of its children, so nesting them can lead to View getView(int position, View convertView, ViewGroup parent) { 7 behavior on the depth of nesting. Try avoiding View getView(int position, View convertView, ViewGroup parent) { 8 or the weight feature of View getView(int position, View convertView, ViewGroup parent) { 9 in all but the lowest leaf nodes of the hierarchy. The following are ways you can do this:
Layout performance: FrequencyLayout is expected to happen when new content comes on screen, for example when a new item scrolls into view in fun onNewDataArrived(news: List 2. If significant layout is happening on each frame, it's possible that you're animating layout, which is likely to cause dropped frames. Generally, animations must run on drawing properties of fun onNewDataArrived(news: List 0, such as the following: You can change all of these much more cheaply than layout properties, such as padding, or margins. Generally, it's also much cheaper to change drawing properties of a view by calling a setter which triggers an , followed by in the next frame. This re-records drawing operations for the view that is invalidated and is also generally much cheaper than layout. Rendering performanceAndroid UI works in two phases:
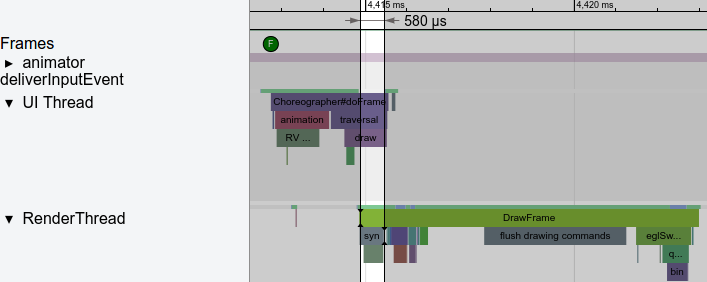
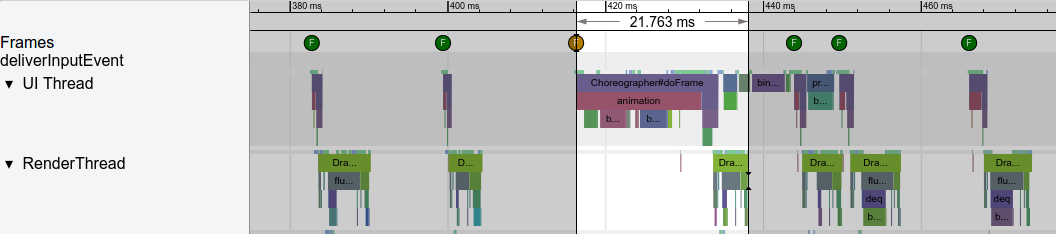
Rendering performance: UI ThreadIf Record View draw is taking a long time, it's common that a bitmap is being painted on the UI thread. Painting to a bitmap uses CPU rendering, so generally avoid this when possible. You can use method tracing with the to see if this is the problem.Painting to a bitmap is often done when an app wants to decorate a bitmap before displaying it—sometimes a decoration like adding rounded corners: Kotlinval paint = Paint().apply { JavaCanvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, If this is the sort of work you're doing on the UI thread, you can instead do this on the decoding thread in the background. In some cases, like the preceding example, you can even do the work at draw time. So, if your Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 3 or fun onNewDataArrived(news: List 0 code looks something like this: Kotlinvoid onNewDataArrived(List 0 Javavoid onNewDataArrived(List 1 You can replace it with this: Kotlinvoid onNewDataArrived(List 2 Javavoid onNewDataArrived(List 3 You can also do this for background protection, such as when drawing a gradient on top of the bitmap, and image filtering with Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 5—two other common operations done modifying bitmaps. If you're drawing to a bitmap for another reason—possibly using it as a cache—try to draw to the hardware-accelerated Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 6 passed to your fun onNewDataArrived(news: List 0 or Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 3 directly. If necessary, also consider calling with to cache complex rendering output and still take advantage of GPU rendering. Rendering performance: RenderThreadSome Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 6 operations are cheap to record but trigger expensive computation on the Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 1. Systrace generally calls these out with alerts. Animating large PathsWhen is called on the hardware-accelerated Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 6 passed to fun onNewDataArrived(news: List 0, Android draws these paths first on CPU and uploads them to the GPU. If you have large paths, avoid editing them from frame to frame, so that they can be cached and drawn efficiently. , void onNewDataArrived(List 07, and void onNewDataArrived(List 08 are more efficient and better to use even if you use more draw calls. Canvas.clipPathtriggers expensive clipping behavior, and must generally be avoided. When possible, opt for drawing shapes instead of clipping to non-rectangles. It performs better and supports anti-aliasing. For example, the following void onNewDataArrived(List 10 call can be expressed differently: Kotlinvoid onNewDataArrived(List 4 Javavoid onNewDataArrived(List 5 Instead, express the preceding example as follows: Kotlinvoid onNewDataArrived(List 6 Javavoid onNewDataArrived(List 7 Bitmap uploadsAndroid displays bitmaps as OpenGL textures, and the first time a bitmap is displayed in a frame, it's uploaded to the GPU. You can see this in Systrace as Texture upload(id) width x height. This can take several milliseconds, as shown in figure 2, but it's necessary to display the image with the GPU. If these are taking a long time, first check the width and height numbers in the trace. Ensure that the bitmap being displayed isn't significantly bigger than the area on screen it's showing in. If it is, this wastes upload time and memory. Generally, bitmap loading libraries provide a means of requesting an appropriately sized bitmap. In Android 7.0, bitmap loading code—generally done by libraries—can call to trigger an early upload before it's needed. This way, the upload happens early while the Canvas bitmapCanvas = new Canvas(roundedOutputBitmap); Paint paint = new Paint(); paint.setAntiAlias(true); // Draw a round rect to define the shape: bitmapCanvas.drawRoundRect(0, 0, 1 is idle. You can do this after decoding or when binding a bitmap to a view, as long as you know the bitmap. Ideally, your bitmap loading library does this for you, but if you're managing your own or want to ensure you don't hit uploads on newer devices, you can call void onNewDataArrived(List 11 in your own code.  Figure 2. An app spends significant time in a frame uploading a large bitmap. Either reduce its size or trigger it early when you decode it with void onNewDataArrived(List 11. Thread scheduling delaysThe thread scheduler is the part of the Android operating system in charge of deciding which threads in the system must run, when they run, and for how long. Sometimes, jank occurs because your app's UI Thread is blocked or not running. Systrace uses different colors, as shown in figure 3, to indicate when a thread is sleeping (gray), runnable (blue: it can run, but isn't picked by the scheduler to run yet), actively running (green), or in uninterruptible sleep (red or orange). This is extremely useful for debugging jank issues that are caused by thread scheduling delays.  Figure 3. Highlight of a period when the UI thread is sleeping. Often, binder calls—the inter-process communication (IPC) mechanism on Android—cause long pauses in your app's execution. On later versions of Android, it's one of the most common reasons for the UI thread to stop running. Generally, the fix is to avoid calling functions that make binder calls. If it's unavoidable, cache the value or move work to background threads. As codebases get larger, you can accidentally add a binder call by invoking some low-level method if you aren't careful. However, you can find and fix them with tracing. If you have binder transactions, you can capture their call stacks with the following void onNewDataArrived(List 15 commands: void onNewDataArrived(List 8 Sometimes calls that seem innocuous, like , can trigger binder transactions and cause big problems when they're called frequently. Tracing periodically can help you find and fix these issues as they show up.  Figure 4. The UI thread is sleeping due to binder transactions in a RV fling. Keep your bind logic simple and use void onNewDataArrived(List 17 to track down and remove binder calls. If you aren't seeing binder activity but still aren't seeing your UI thread run, be sure you're not waiting on a lock or other operation from another thread. Typically, the UI thread doesn't have to wait on results from other threads. Other threads must post information to it. Object allocation and garbage collectionObject allocation and garbage collection (GC) are significantly less of an issue since ART was introduced as the default runtime in Android 5.0, but it's still possible to weigh down your threads with this extra work. It's fine to allocate in response to a rare event that doesn't happen many times per second—like a user tapping a button—but remember that each allocation comes with a cost. If it's in a tight loop that's called frequently, consider avoiding the allocation to lighten the load on the GC. Systrace shows you if GC is running frequently, and the Android Memory Profiler can show you where allocations are coming from. If you avoid allocations when possible, especially in tight loops, you're less likely to have problems. On recent versions of Android, GC generally runs on a background thread named HeapTaskDaemon. Significant amounts of allocation can mean more CPU resources spent on GC, as shown in figure 5. How do I find the item position in RecyclerView?The solution The RecyclerView. ViewHolder class provides us a method called getAdapterPosition which will return the proper position of anything that currently drawn on the RecyclerView. So, the way I fix the problem I had is by changing the position into viewHolder. getAdapterPosition() . How to improve RecyclerView scrolling performance in Android?RecyclerView Optimization - Scrolling Performance Improvement. Use Image-Loading Library. ... . Set Image Width and Height. ... . Do less in onBindViewHolder method. ... . Use Notify Item RecyclerView API. ... . Avoid a nested view. ... . Use setHasFixedSize. ... . Use setRecycledViewPool for Optimizing Nested RecyclerView. ... . Use setItemViewCacheSize.. How to scroll RecyclerView to bottom in android programmatically?mLinearLayoutManager = new LinearLayoutManager(this); recyclerView. setLayoutManager(mLinearLayoutManager); 3). On your Button onClick , do this to scroll to the bottom of your RecyclerView . How do I use scroll view in recycler view?To be able to scroll through a vertical list of items that is longer than the screen, you need to add a vertical scrollbar. Inside RecyclerView , add an android:scrollbars attribute set to vertical . |





